Overview of Flutter's navigation and routing features
What is Navigation and Routing in Flutter?
* Navigation and routing are the processes of moving between different screens or pages within a mobile application.
* In Flutter, each screen or page is represented by a widget, and navigation involves swapping one widget for another to show the new content.
* Flutter's navigation and routing system allow you to define the different screens or pages of your app and define how users can move between them.
* I provides a powerful and flexible system for managing the navigation stack, which is the history of screens that the user has visited and can return to.
How Navigation and Routing Work in Flutter?
* In Flutter, navigation and routing are managed by a Navigator widget. The Navigator maintains a stack of Route objects, which represent the different screens or pages of your app.
* When the user navigates to a new screen or page, a new Route object is added to the stack, and the Navigator displays the corresponding widget on the screen. When the user goes back, the top Route object is removed from the stack, and the previous screen or page is displayed.
* Flutter's routing system uses a declarative approach, where each screen or page of your app is represented by a Route object, which is defined using a MaterialPageRoute or a custom Route subclass.
Implementing Navigation in Flutter
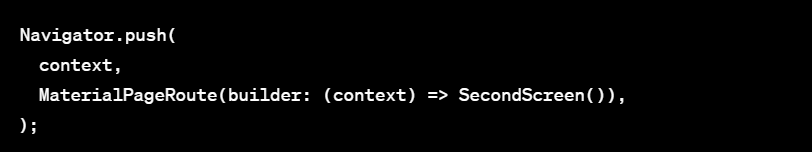
- Let's see how to implement navigation in Flutter using the MaterialPageRoute. Here's an example of how to navigate from one screen to another:
- Navigate Between Screens: To navigate between screens, you can use the Navigator.push() method to push a new Route object onto the stack, or you can use the Navigator.pop() method to remove the top Route object from the stack and return to the previous screen.
- In the above code, we are using the Navigator class to push the SecondScreen onto the screen stack, which navigates from the current screen to the SecondScreen.
- To return back to the previous screen, you can use the Navigator.pop() method:
How to pass arguments to two screens in Flutter
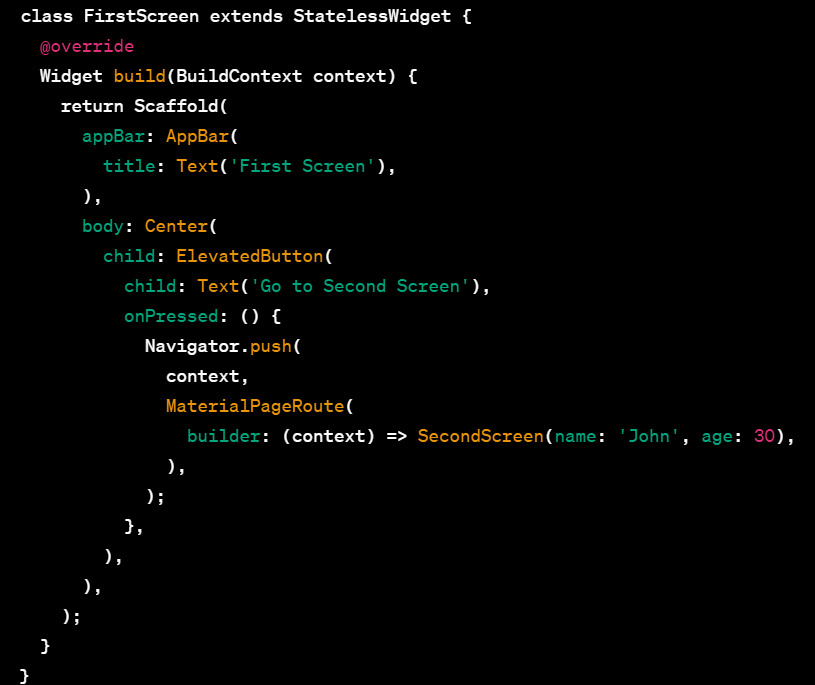
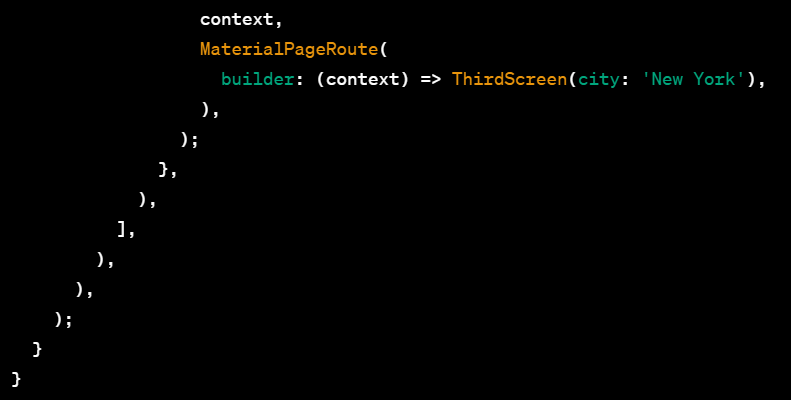
- These methods allow us to navigate to a new screen and replace the current screen with the new one while passing arguments to both screens.
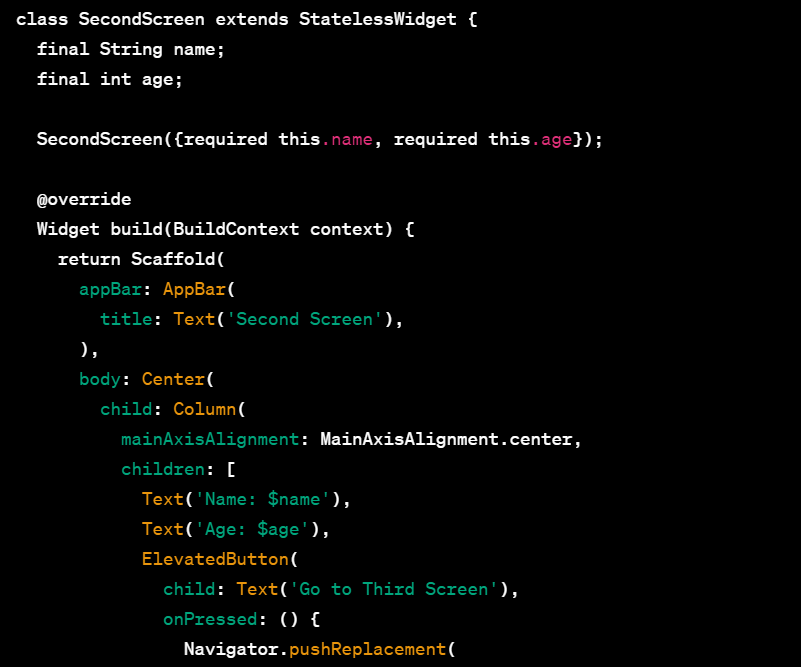
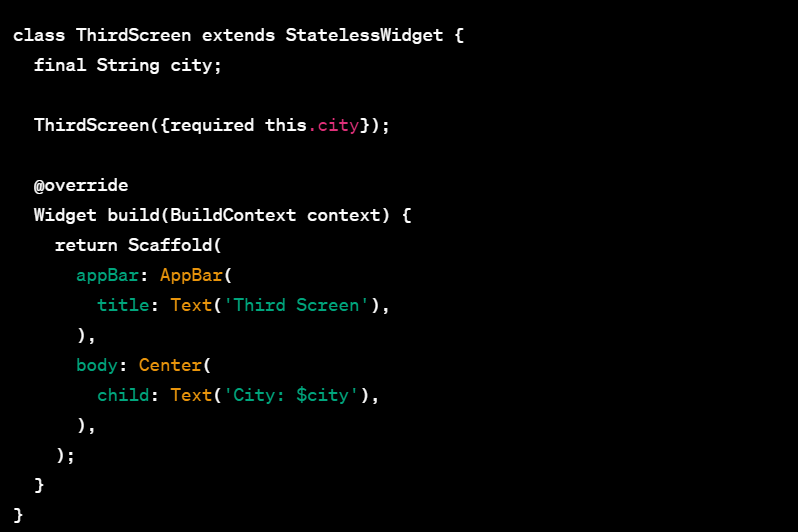
- In this example, we define three screens - FirstScreen, SecondScreen, and ThirdScreen. We pass arguments to the SecondScreen using the constructor and navigate to it using Navigator.push.
- We then pass arguments to the ThirdScreen using the constructor and replace the SecondScreen using Navigator.pushReplacement. We can retrieve the arguments in each screen using the corresponding constructor parameters.