Flutter is an open-source framework for developing mobile applications for Android, iOS, and web platforms. One of the most used widgets in Flutter for displaying lists of data is the `ListView` widget. In this blog, we will discuss what is a `ListView` in Flutter and its different types with examples.
* A `ListView` widget is a scrollable widget that displays a list of items in a vertical or horizontal direction.
* It's commonly used in mobile apps to display a list of data items, such as contacts, messages, or products.
* The `ListView` widget in Flutter is very powerful and customizable, allowing developers to customize it to meet their needs.
There are several types of ListView in Flutter that can be used based on the data and layout requirements. In this section, we will discuss some of the commonly used types of ListView in Flutter.
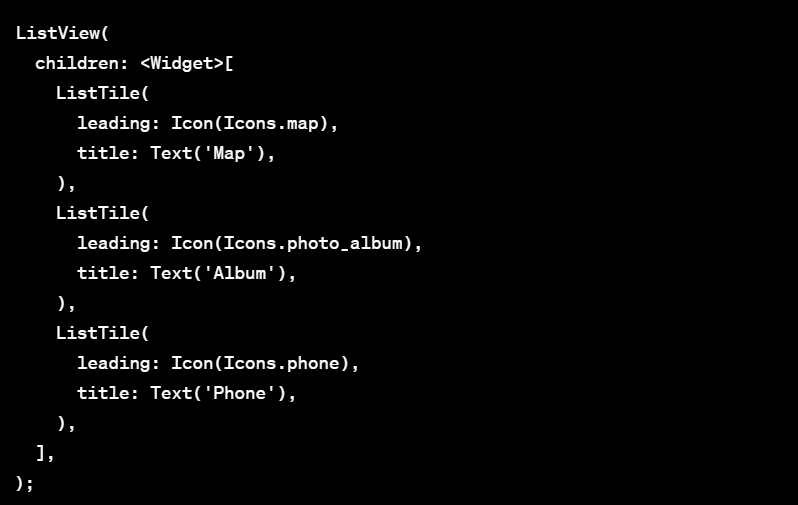
The `ListView` widget is the most basic type of `ListView` in Flutter. It displays a scrollable list of items in a `vertical or horizontal` direction. It can be used to display a list of any type of data, including images, text, or widgets. Here is an example of how to create a simple vertical `ListView` in Flutter:

In this example, we created a `ListView` widget with three `ListTile` widgets as children. The `ListTile` widget is a material design list tile that contains an icon, a title, and an optional subtitle.
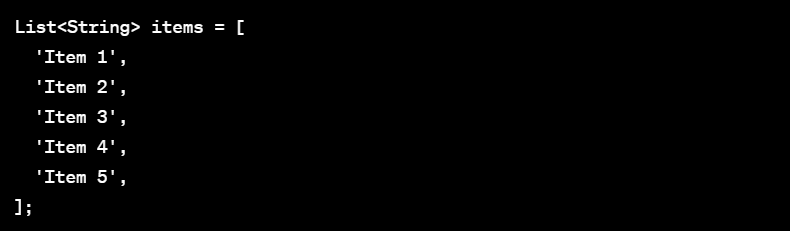
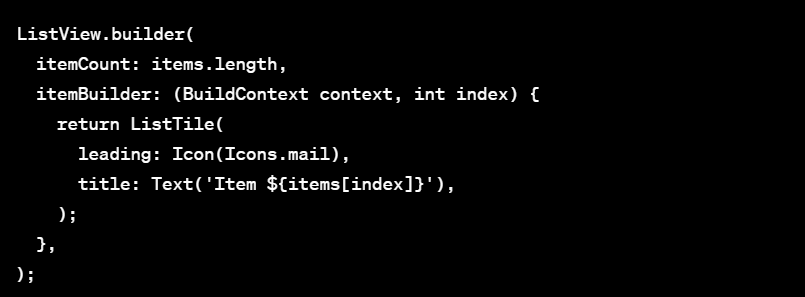
The `ListView.builder` widget is used to create a scrollable list of items with a large number of items efficiently. Instead of creating a `ListView` widget with all the items, the `ListView.builder` widget creates only the necessary items needed to display on the screen. Here is an example of how to create a `ListView.builder` in Flutter:


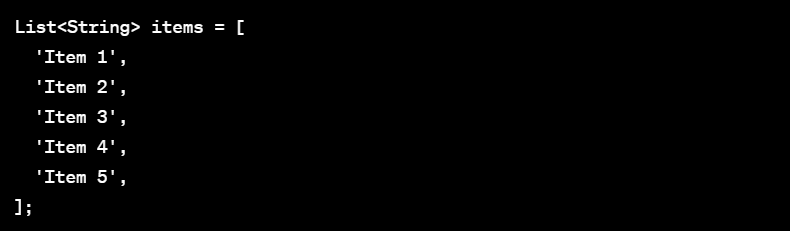
In this example, we created a `ListView.builder` widget with a list of `items` and an `itemBuilder` function that returns a `ListTile` widget for each item.
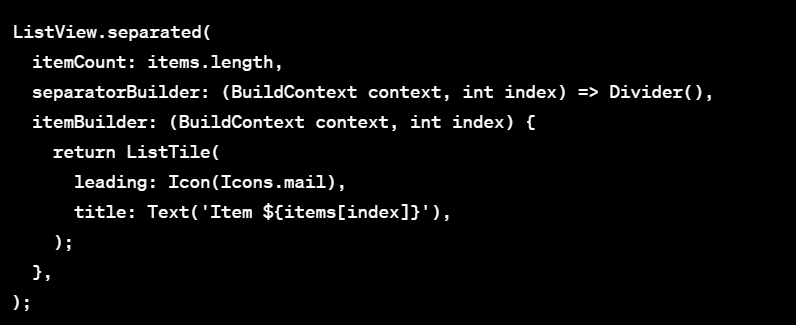
The `ListView.separated` widget is used to create a scrollable list of items with separators between each item. The separator can be customized to display a widget, such as a divider or a custom widget. Here is an example of how to create a `ListView.separated` in Flutter:


In this example, we created a `ListView.separated` widget with a list of `items` and a `separatorBuilder` function that returns a `Divider` widget for each item separator.