Flutter provides a variety of widgets that can be used to build complex and visually appealing user interfaces. One such widget is the GridView, which is used to display a collection of items in a grid format. The GridView widget is versatile and can be customized to suit different needs.
The GridView is a widget in Flutter that displays a collection of items in a grid format. It is useful when you need to display a list of items, such as images or text, in a grid format. The GridView widget arranges its children in rows and columns. Each child is placed in a box called a grid cell.
Grid View is a widget in Flutter that allows developers to create a grid of widgets. It is similar to a table or a grid layout in other programming languages. Grid View is useful when developers need to display a collection of widgets in a grid format, such as photos or product listings.
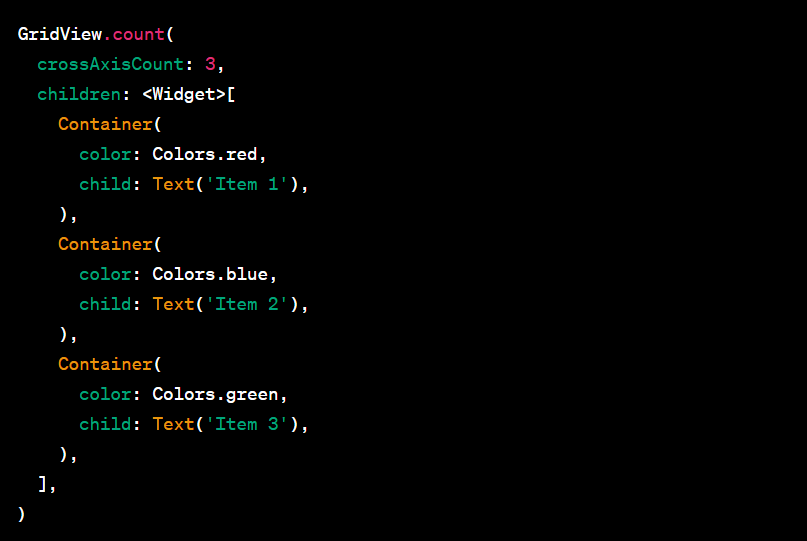
The GridView.count() constructor creates a grid view with a fixed number of columns. Developers can specify the number of columns using the crossAxisCount parameter. For example, if you want to create a grid view with three columns, you can set the crossAxisCount parameter to 3.

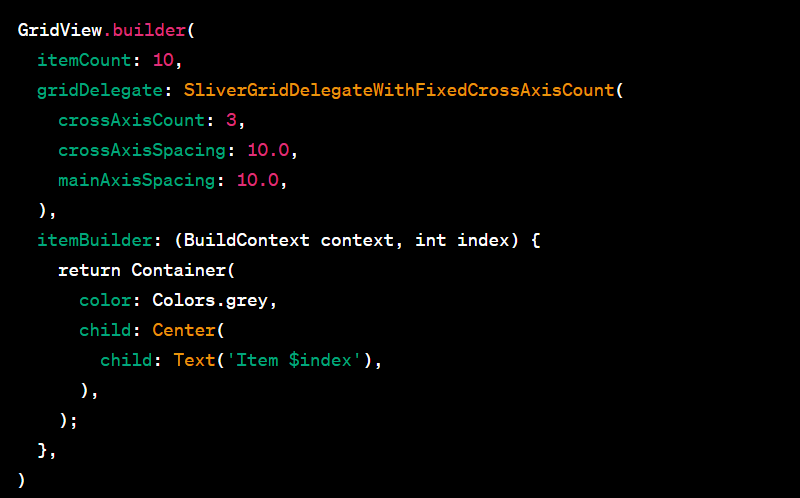
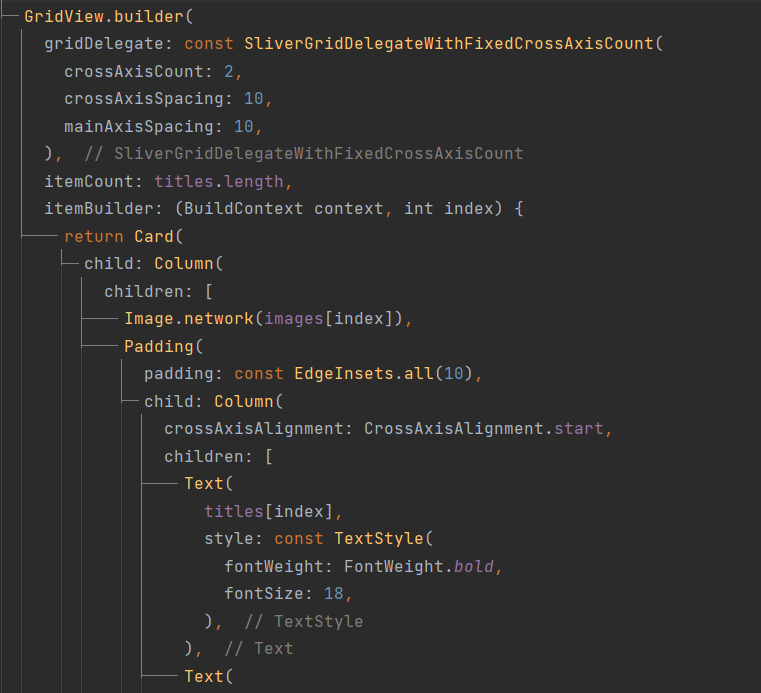
The GridView.builder() constructor creates a grid view with a dynamic number of columns. It allows developers to create a grid view with a specified number of items, and the number of columns is calculated automatically based on the available space. Developers can specify the number of items using the itemCount parameter.




In Flutter, developers can specify the spacing between items in a Grid View using two parameters: crossAxisSpacing and mainAxisSpacing.
Cross axis spacing is the spacing between the columns in a grid view. Developers can set the crossAxisSpacing parameter to specify the spacing between the columns. For example, if you want to set the spacing between the columns to 10 pixels, you can set the crossAxisSpacing parameter to 10.
Main axis spacing is the spacing between the rows in a grid view. Developers can set the mainAxisSpacing parameter to specify the spacing between the rows. For example, if you want to set the spacing between the rows to 10 pixels, you can set the mainAxisSpacing parameter to 10.
Flutter's Grid View widget is an excellent tool for developers to display collections of items in a grid format. There are two types of Grid View in Flutter, and developers can use cross axis spacing and main axis spacing to specify the spacing between the columns and rows, respectively. With the help of Grid View, developers can create beautiful and efficient user interfaces for their Flutter applications.