Flutter Interview Questions and Answer
1. What is Flutter?
- Flutter is an open-source mobile application development framework that allows you to
build high-performance, high-fidelity, apps for iOS, Android, and the web from a single
codebase.
- Flutter is cross platform development toolkit developed by Goolgle, you can deploy on
multiple platform with single codebase.
2. What are the advantages of using Flutter?
- Hot Reload feature that allows developers to see the changes made in code in real-time.
- Fast development and testing.
- It offers a wide range of widgets and tools to develop a beautiful UI.
- It is backed by Google and has a large community of developers, making it easier to find
solutions and answers to problems.
- Cross-platform compatibility for iOS and Android
- High-performance and smooth user interface
3. What are the main differences between Flutter and React Native?
- Flutter uses its rendering engine, while React Native uses the native components of the
platform.
- Flutter apps are written in Dart, while React Native apps are written in JavaScript.
- Flutter offers a Hot Reload feature, while React Native does not.
4. What is a widget in Flutter?
- A widget is a basic building block in the Flutter framework that describes the visual and interactive elements of an application's user interface.
- In Flutter, everything is a widget, from a simple text label to a complex layout.
5. What is the difference between StatelessWidget and StatefulWidget?
- StatelessWidget is a type of widget that does not change state during the lifetime of the widget.
- In contrast, StatefulWidget is a widget that can change its state during its lifetime, and its state can be updated multiple times.
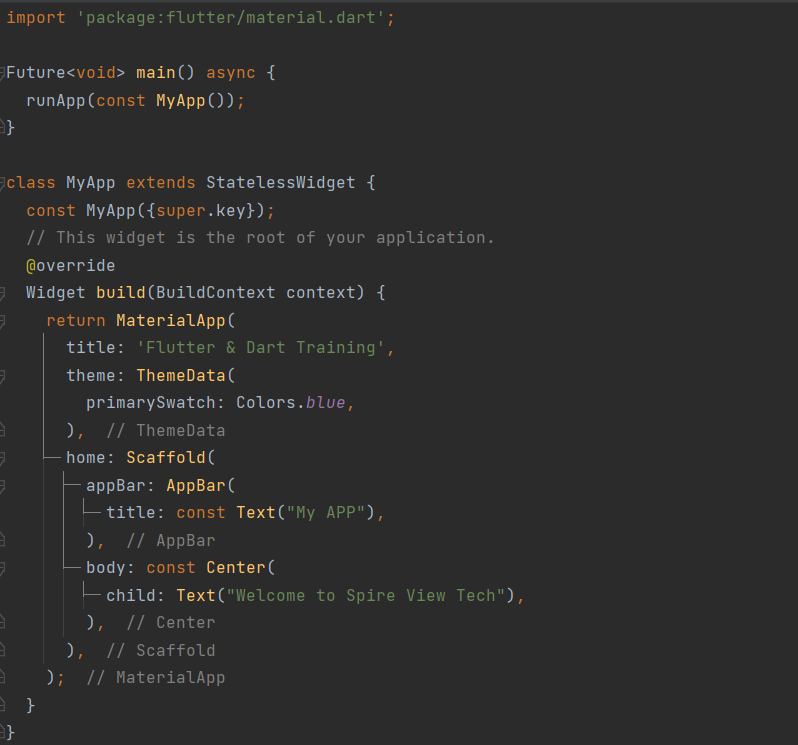
6. What is a MaterialApp widget in Flutter?
- MaterialApp is a pre-built widget in Flutter that provides a set of common widgets for building material design applications.
- It includes features like navigation, theming, and a default scaffold for the app. Here's an example of how to use MaterialApp:
Example:
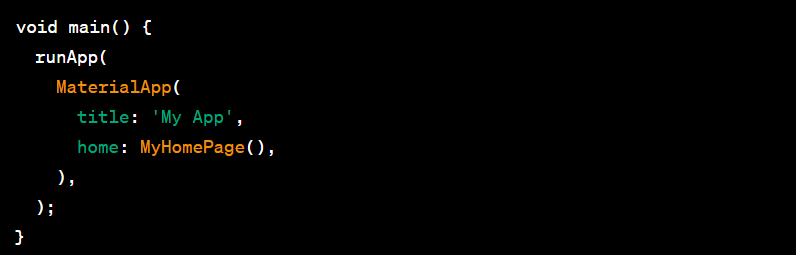
7. What is the difference between "main()" and "runApp()" functions in Flutter with example?
main()
- The main() function is the entry point of a Flutter app, and it is called when the app is launched.
- The purpose of the main() function is to create an instance of the MaterialApp widget, which is the root widget of the app.
- The MaterialApp widget defines the basic structure of the app, such as the app's title, theme, and home page.
Example:
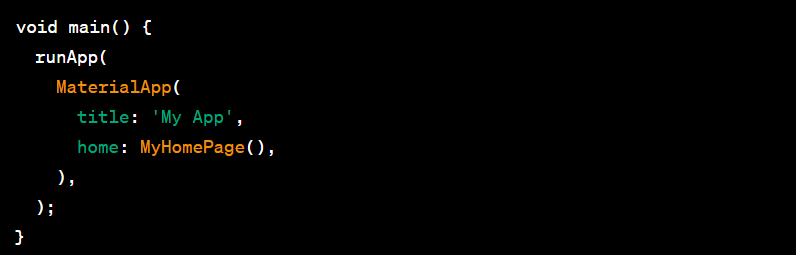
runApp()
- The runApp() function is called inside the main() function and is responsible for starting the app.
- The runApp() function takes a single argument, which is the root widget of the app. In the example above, the root widget is the MaterialApp widget.
Example:
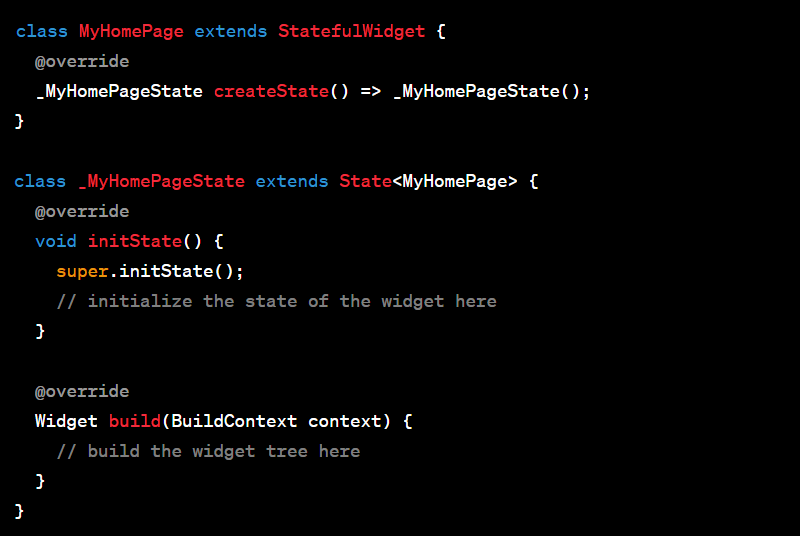
8. What is the purpose of the initState() method in a StatefulWidget?
- The initState() method is called when a StatefulWidget is inserted into the widget tree for the first time.
- It is used to initialize the state of the widget and perform any other one-time setup tasks, such as fetching data from an API.
Example:
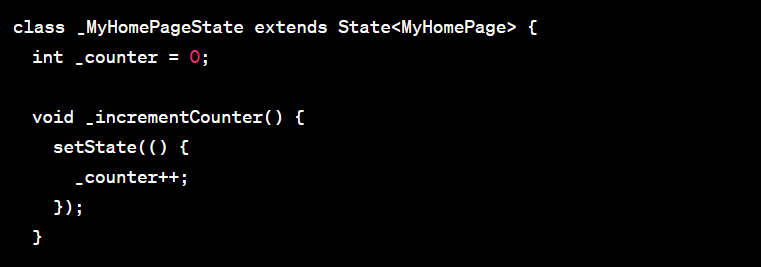
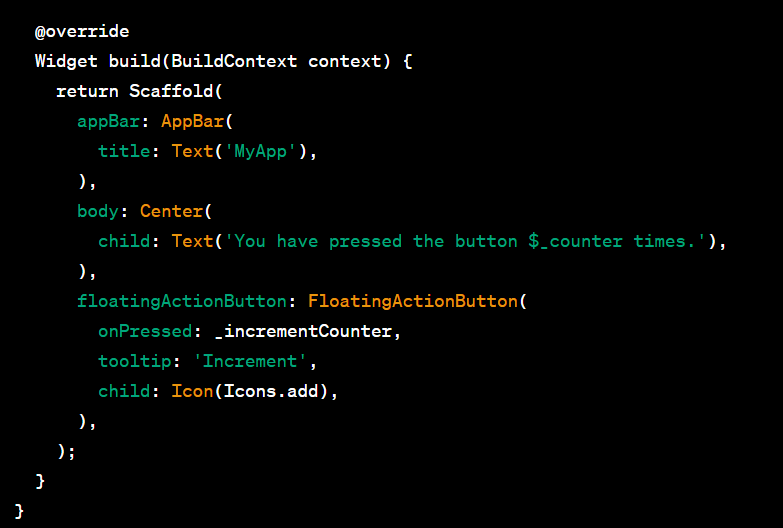
9. What is the purpose of the setState() method in Flutter?
- It is used to initialize the state of the widget and perform any other one-time setup tasks, such as fetching data from an API.
- When setState() is called, Flutter triggers a rebuild of the widget tree, which updates the user interface to reflect the new state.
Example:
10. What is a Future in Flutter?
- A Future in Flutter is an object that represents a value that may not be available yet but will be at some point in the future.
- Futures are often used to represent asynchronous operations, such as reading data from a file or making a network request.
- Futures can be used to help manage complex control flows in Flutter apps.
- For example, you can use a Future to fetch data from a remote server and update the UI once the data is available.
- Instead of blocking the UI thread while waiting for the data to arrive, you can use a Future to notify your app when the data is ready.