Flutter - How to Pick and Display an Image from Gallery or Camera in Flutter
Introduction
In this tutorial, we'll learn how to allow users to pick images from the
gallery or capture them using the camera and display the selected or captured image
in a Flutter application. We will use the image_picker package to achieve this functionality.
To capture an image from the camera and select an image from the gallery
in a Flutter application, you can use the image_picker package.
Step-by-Step Implementation
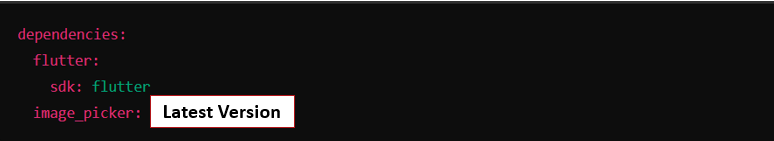
1. Add Dependencies
- First, add the image_picker package to your. pubspec.yaml file.
- Run flutter pub get to install the package.
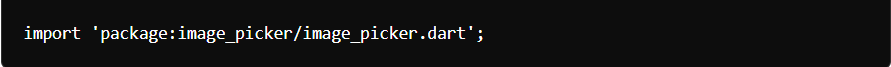
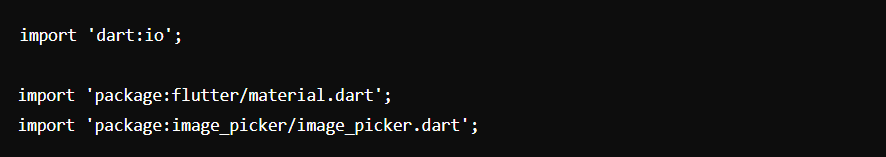
2. Import the Package
- Import the image_picker package in your Dart file.
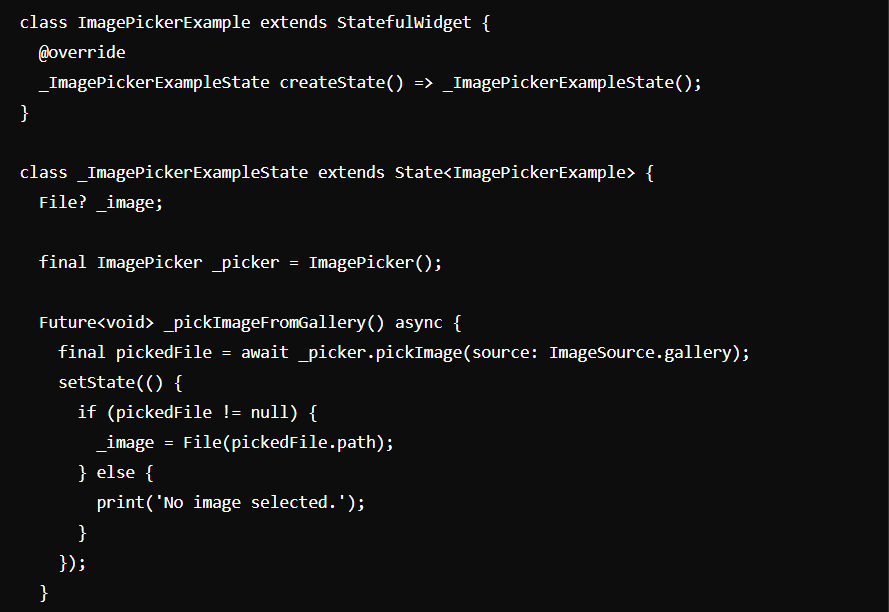
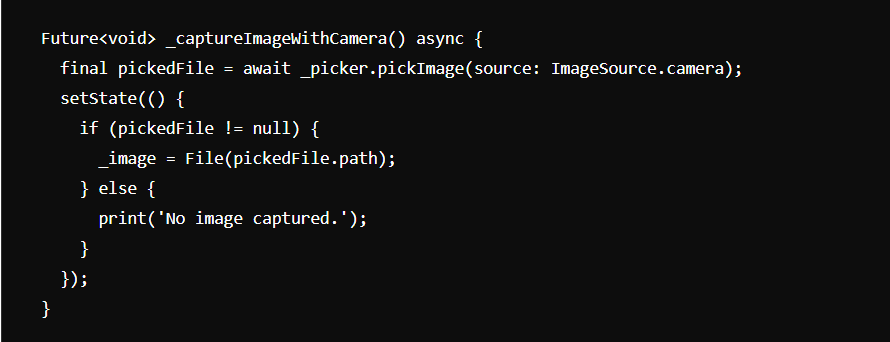
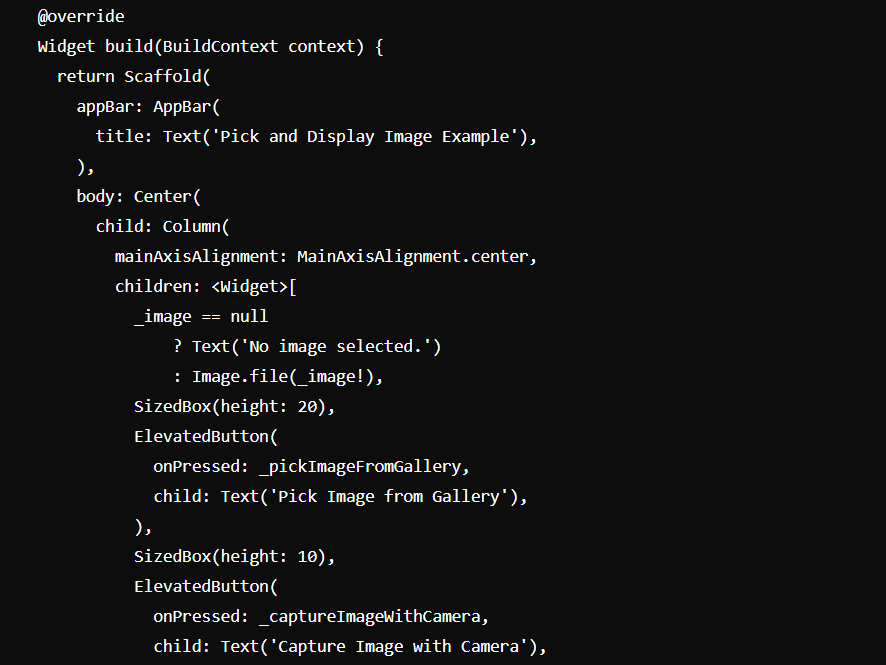
3. Implement Image Picker and Display Functionality
- Create methods to pick an image from the gallery, capture an image from the camera, and display the selected or captured image.
Permissions
- Ensure you have the necessary permissions to access the camera and gallery on both Android and iOS.
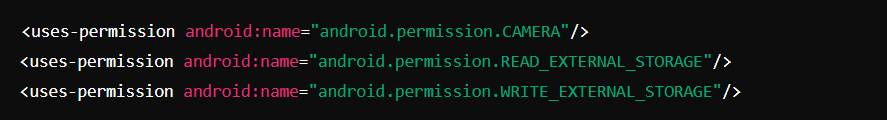
Android
- Add these permissions to your AndroidManifest.xml file:
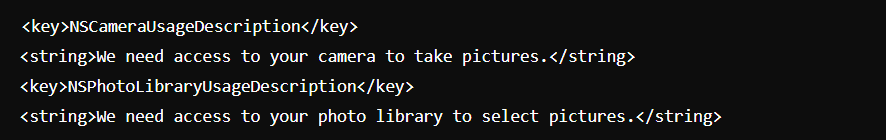
iOS
- Add these keys to your Info.plist file:
Running the Example
- 1. Run flutter pub get to install the dependencies.
- 2. Run the application on a physical device or an emulator with camera capabilities.
Conclusion
- This tutorial provides a clear and concise example of how to pick images from the gallery or capture images using the camera and display them in a Flutter application. With the provided code and instructions, you can easily integrate this functionality into your Flutter apps, enhancing the user experience by allowing them to select and capture images.