Flutter - AppBar Screen for Android and iOS
What is AppBar?
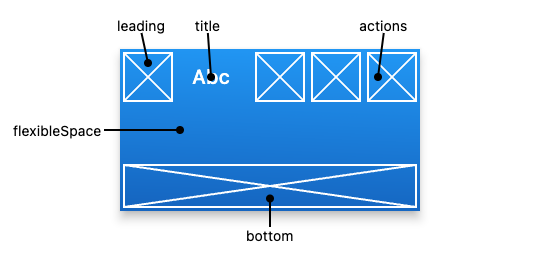
The AppBar displays the toolbar widgets, leading, title, and actions, above the bottom (if any). The bottom is usually used for a TabBar. If a flexibleSpace widget is specified then it is stacked behind the toolbar and the bottom widget. The following diagram shows where each of these slots appears in the toolbar when the writing language is left-to-right.
IOS & Android AppBar
- App bar is a horizontal bar that is displayed at the top of the screen. This is one of the main components of Scaffold widget
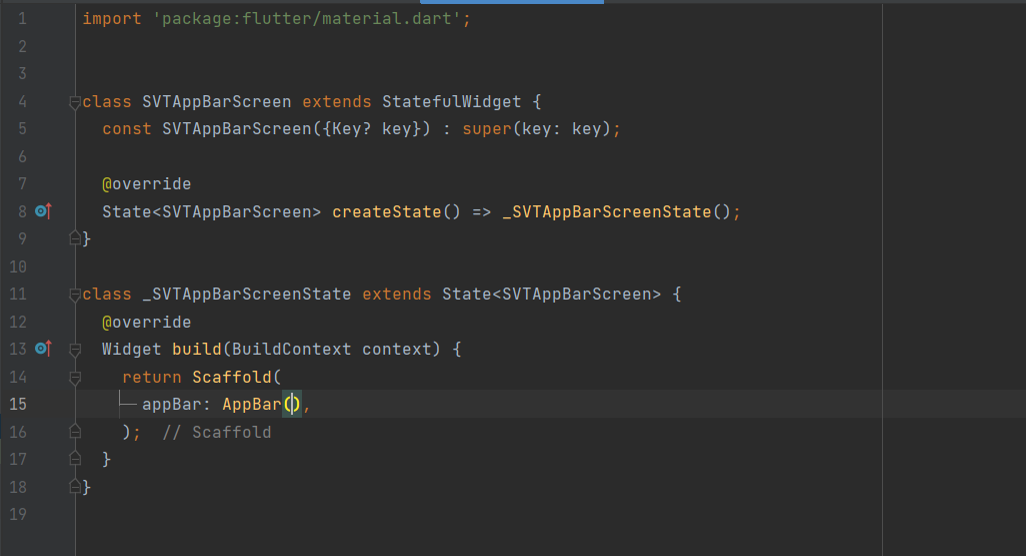
- To insert the app bar into your app, you need scaffold() widget:.
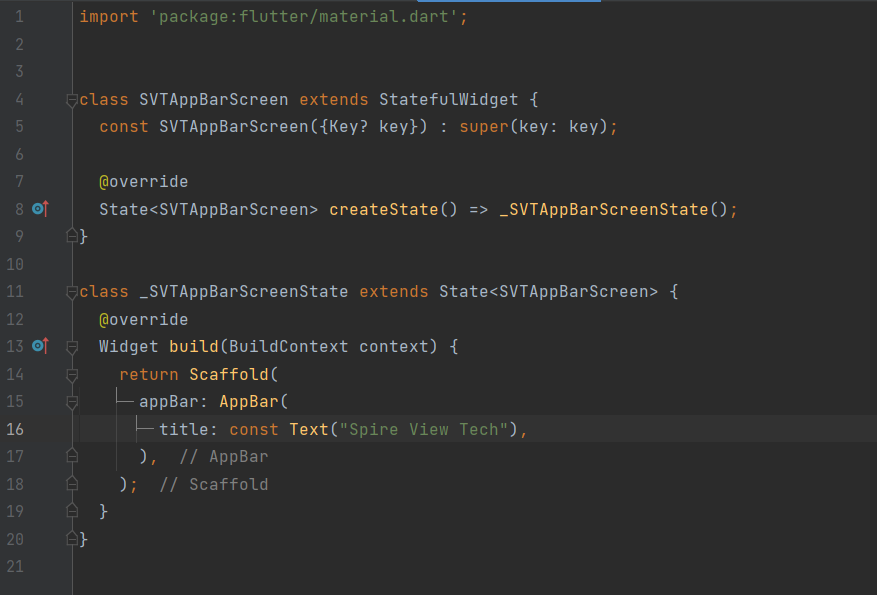
- To Add Title : Title arguments will be return widget. Now you can use Text widget.
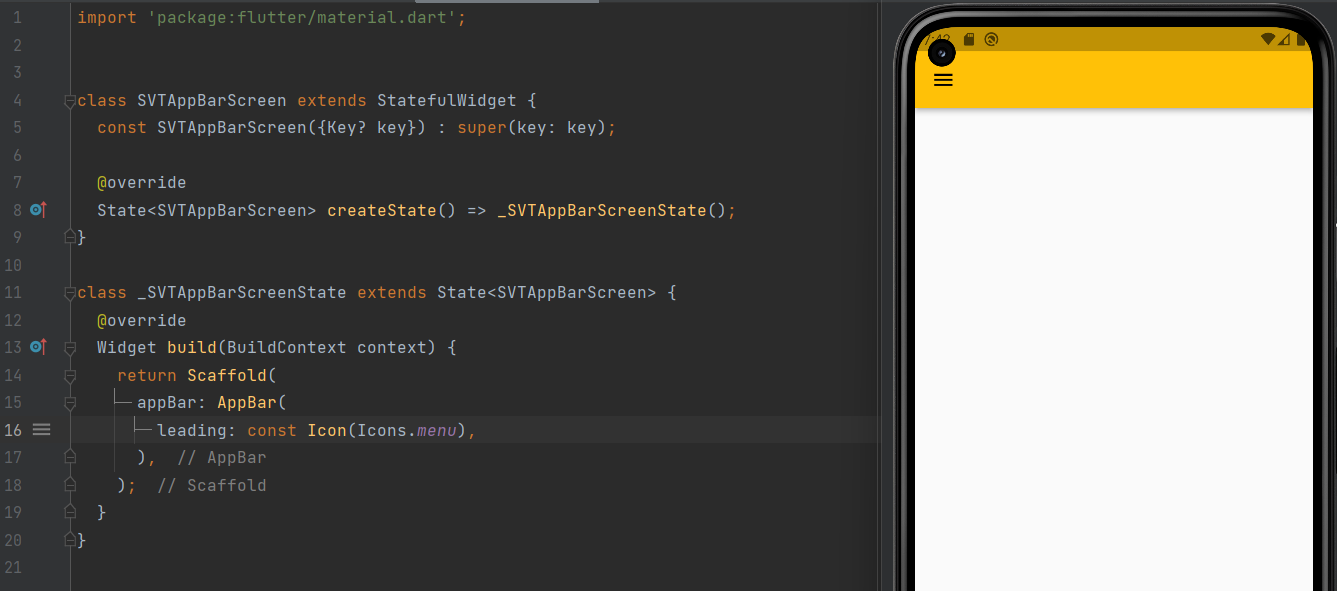
- To Add leading : Leading arguments will be return widget. Now you can use Text widget or Icon Widget.
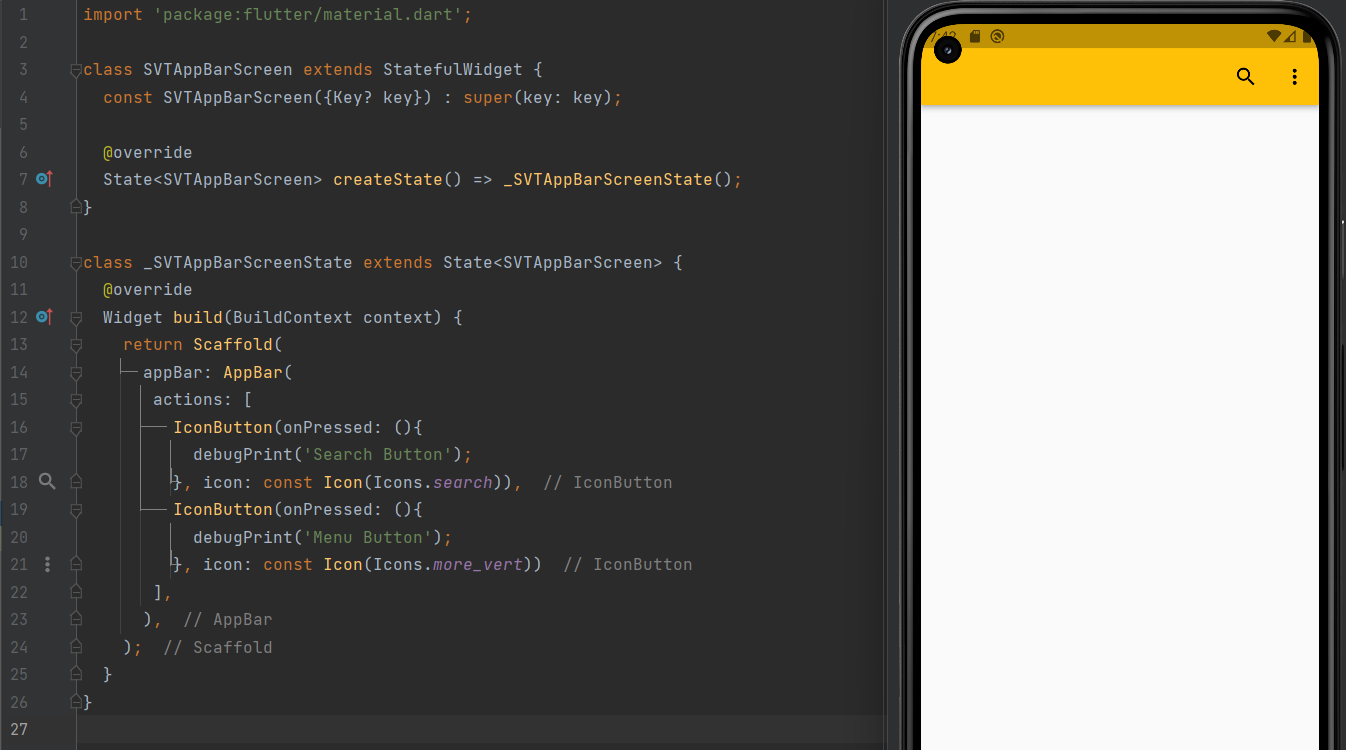
- To Add actions : Actions arguments will be return List. Now you can use Multiple widget
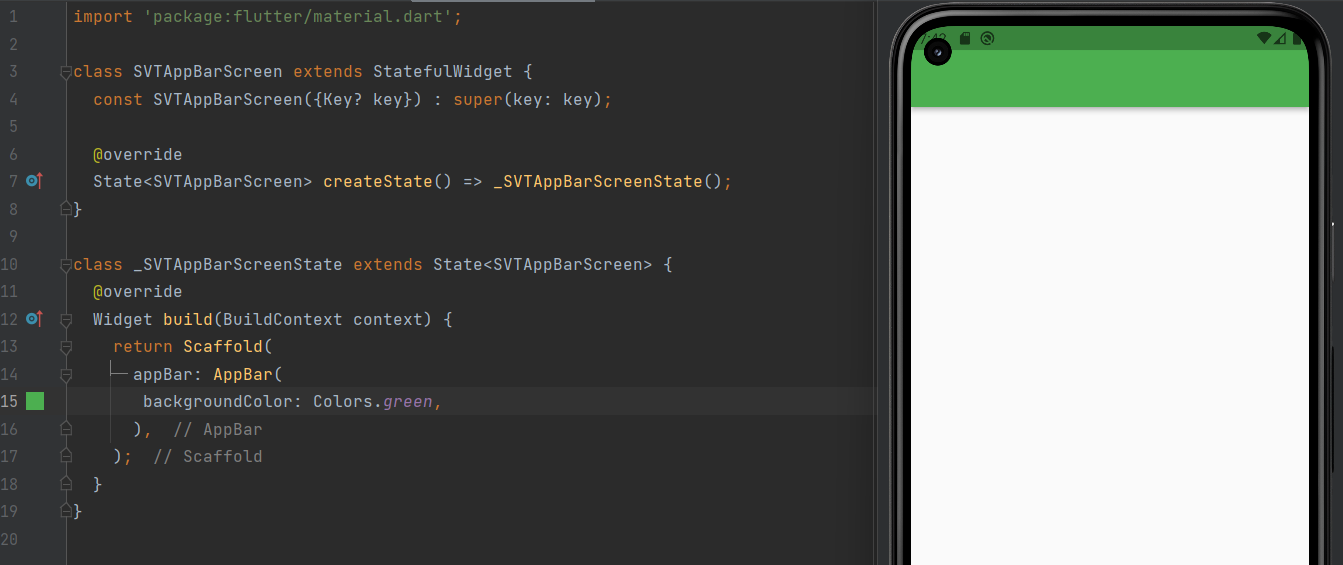
- To Change AppBar Background Color : This background color will appear only on current screen only.
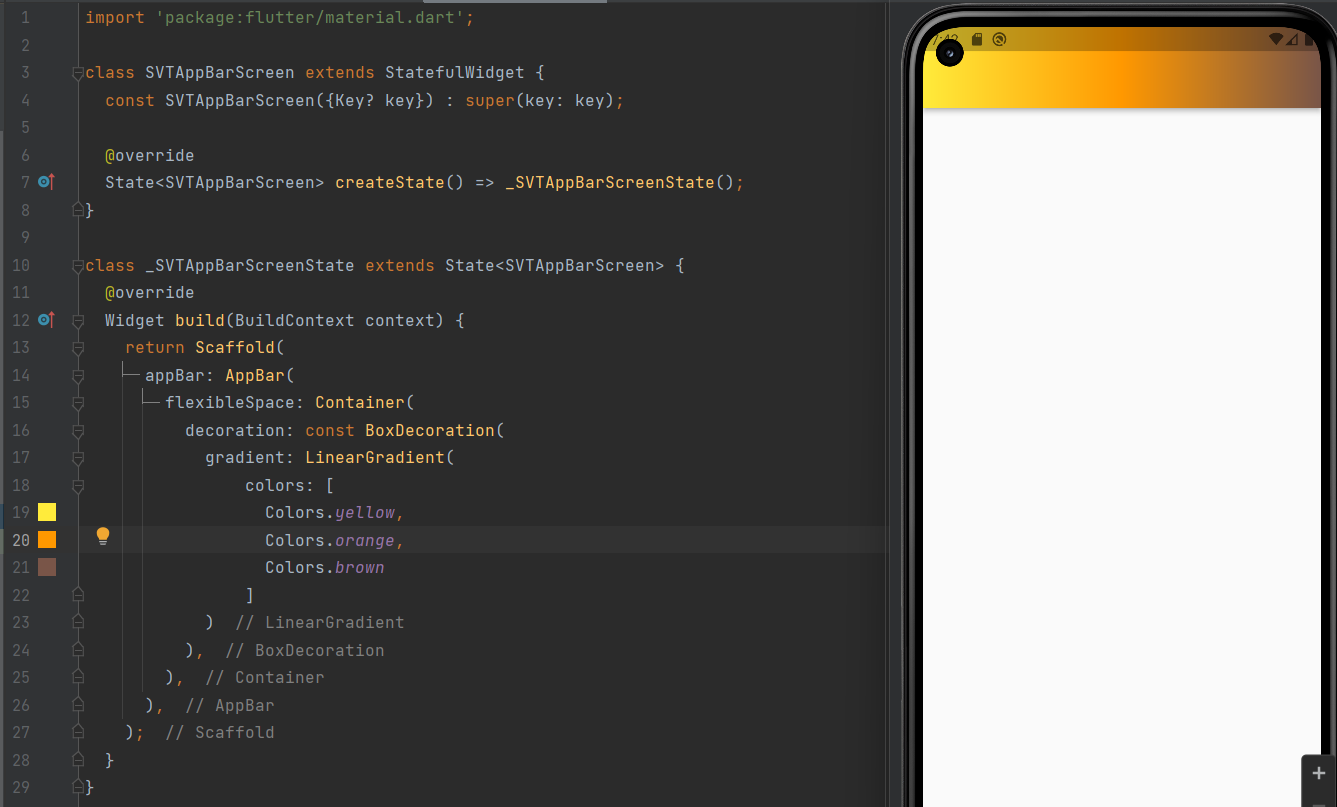
- To Change AppBar customize or gradient Background Color : Now you can use flexibleSpace arguments.
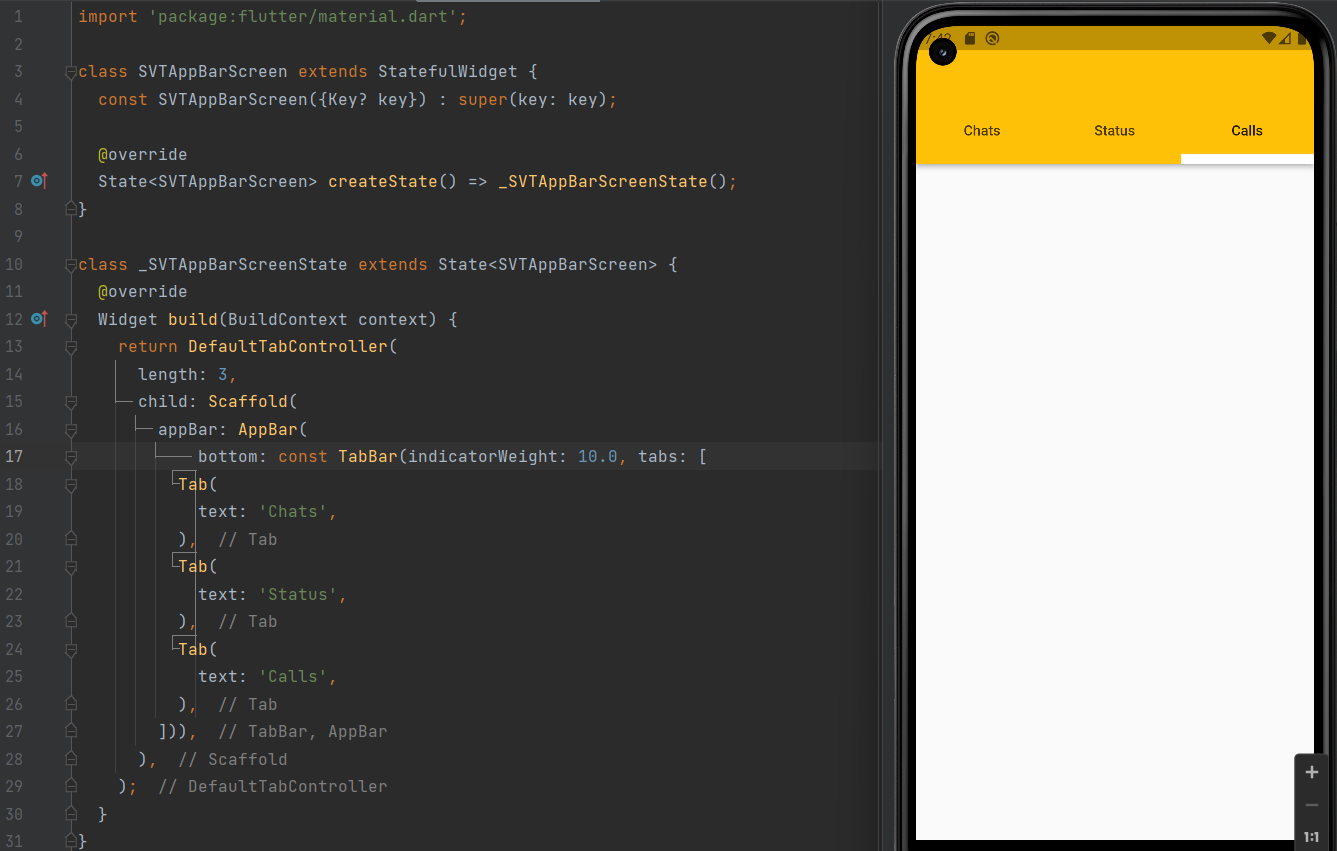
- To use Bottom : while using bottom arguments need to use DefaultTabController widgets else we can get error.
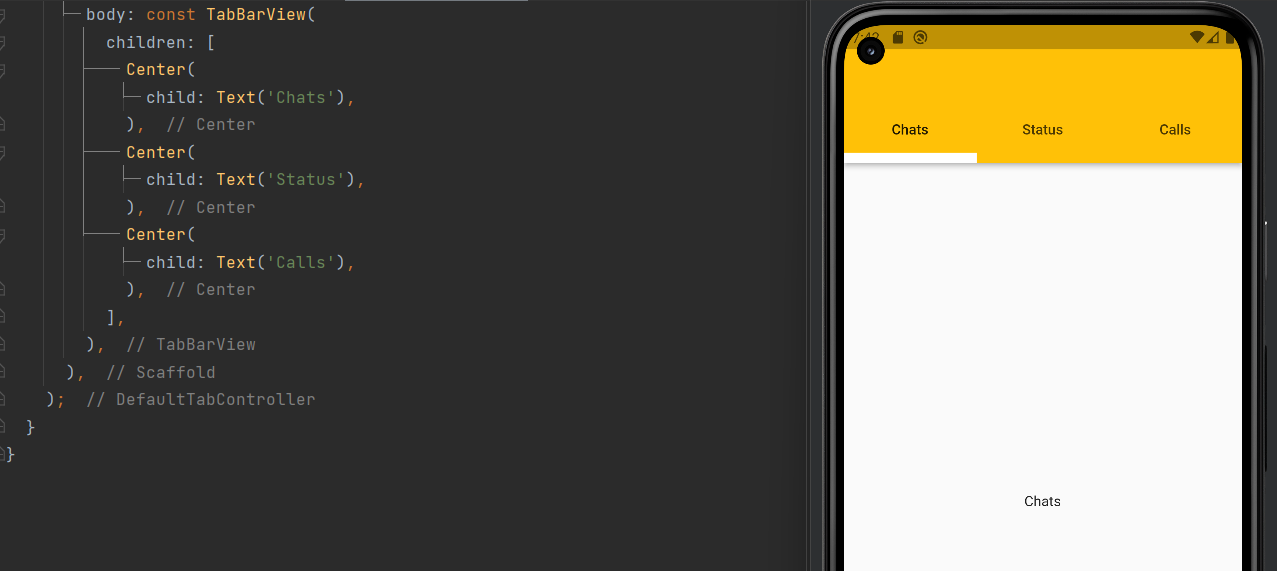
- To use body with TabBarView : TabBarView widget will be return List. Now you can use multiple widgets or screens
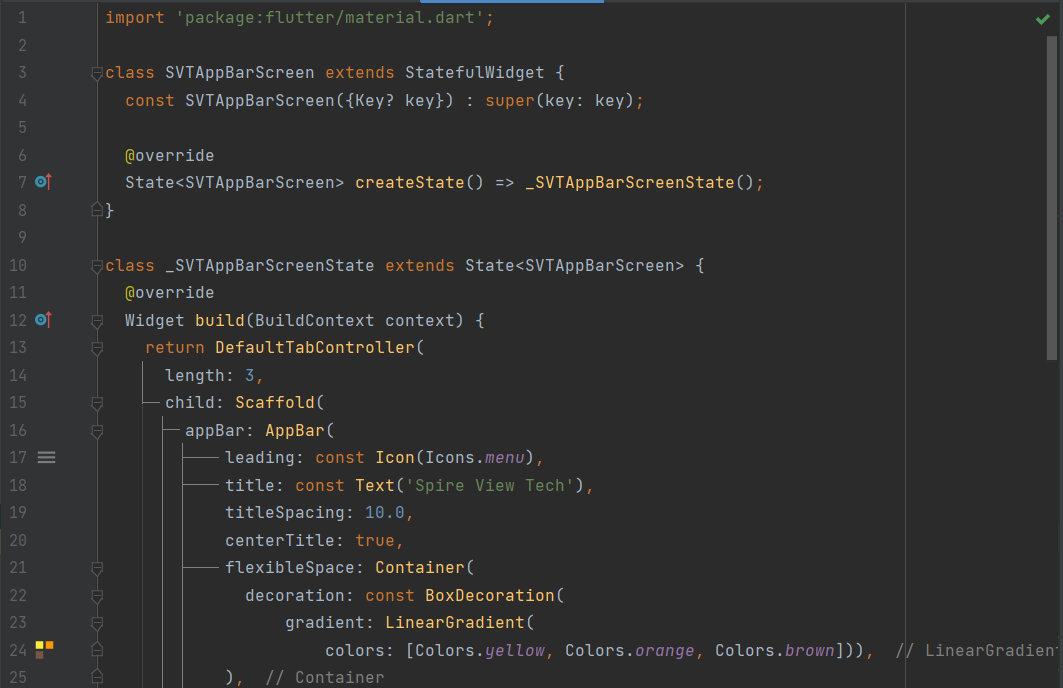
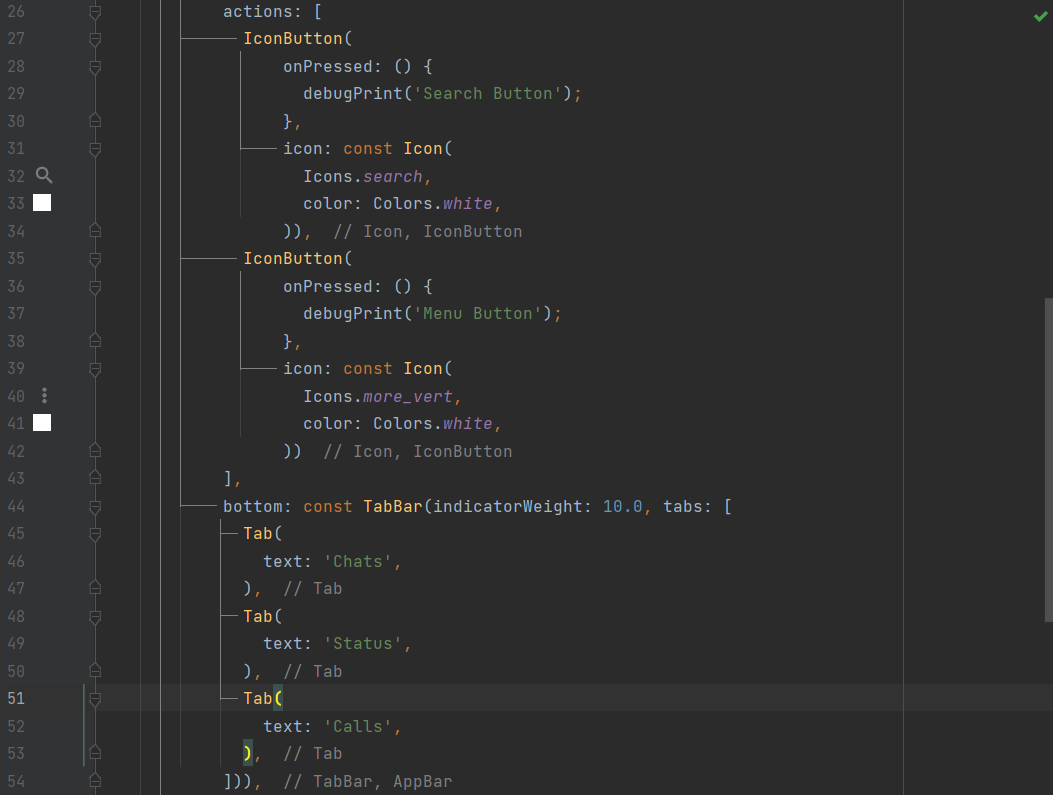
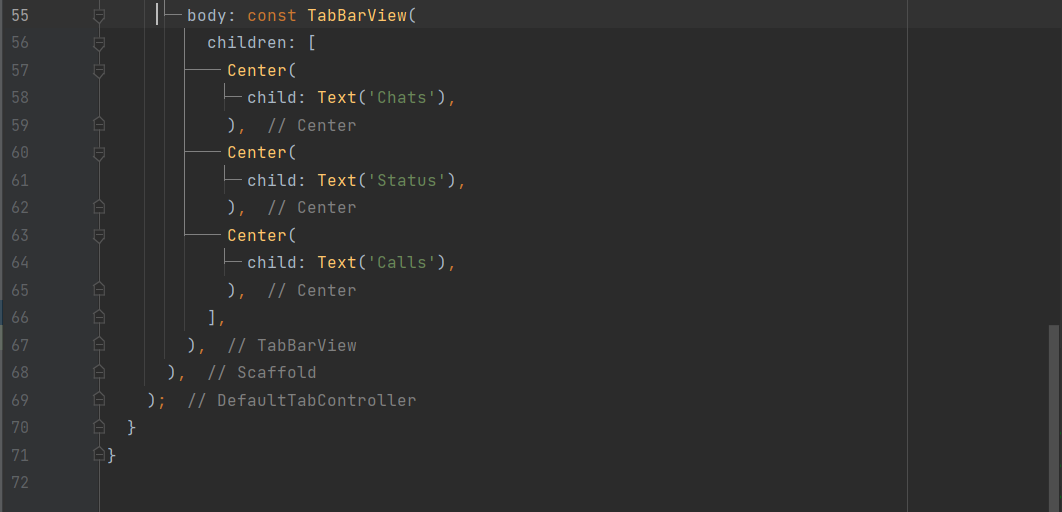
- Full AppBar Code
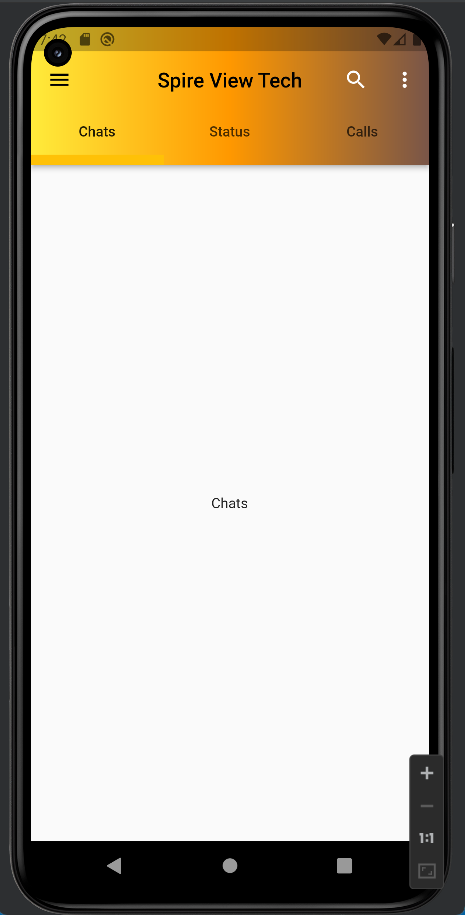
- Output