Flutter - Create a Container for Android and iOS
What is Container?
In Flutter, a Container is a widget that allows you to create a rectangular box that can contain other widgets. It can be used to apply padding, margins, borders, and backgrounds to its child widgets.
- A Container widget has several properties that can be used to customize its appearance, including:
- width and height: the width and height of the container.
- color: the background color of the container.
- padding: the amount of padding around the child widget.
- margin: the amount of margin around the container.
- alignment: the alignment of the child widget inside the container.
- decoration: a decoration to apply to the container, such as a border or background image.
You can use a Container widget to create a simple rectangular box, or you can use it to create complex layouts by nesting other widgets inside the container. The Container widget is a versatile and powerful tool for building user interfaces in Flutter.
IOS & Android Container | How to Create a Container in Flutter
- In Flutter, a container widget is used to display a rectangular box that can contain other widgets. A container can be used to add padding, margins, borders, and backgrounds to its child widget. In this tutorial, we will learn how to create a container in Flutter.
- To create a container, we will use the Container class. The Container class allows us to specify various properties such as width, height, color, padding, margin, border, and more.
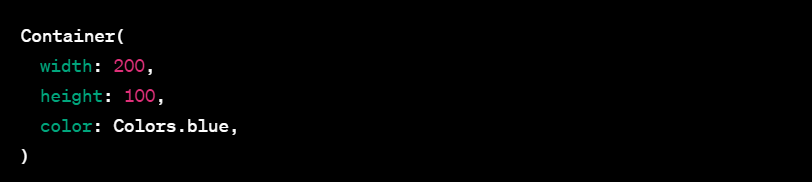
- Let's start by creating a simple container that displays a blue rectangular box with a width of 200 pixels and a height of 100 pixels.
- In this example, we have created a container widget with a width of 200 pixels and a height of 100 pixels. We have also given it a blue background color.
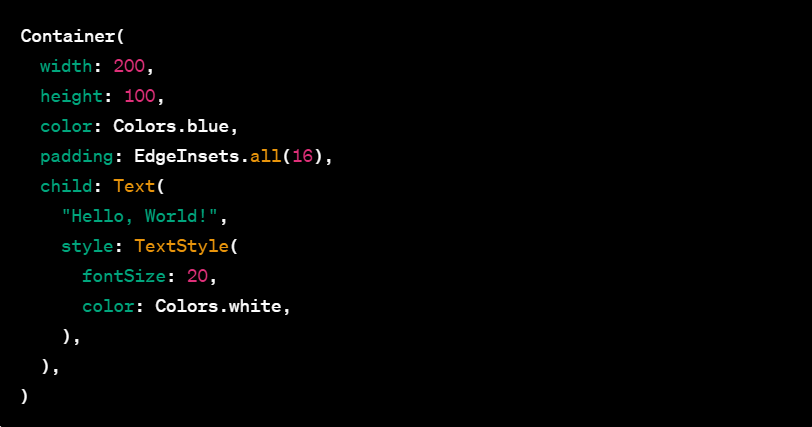
- Next, let's add some padding to the container. We can use the padding property to add padding to the child widget inside the container.
- In this example, we have added 16 pixels of padding to the child widget inside the container. We have also added a Text widget inside the container with the text "Hello, World!".
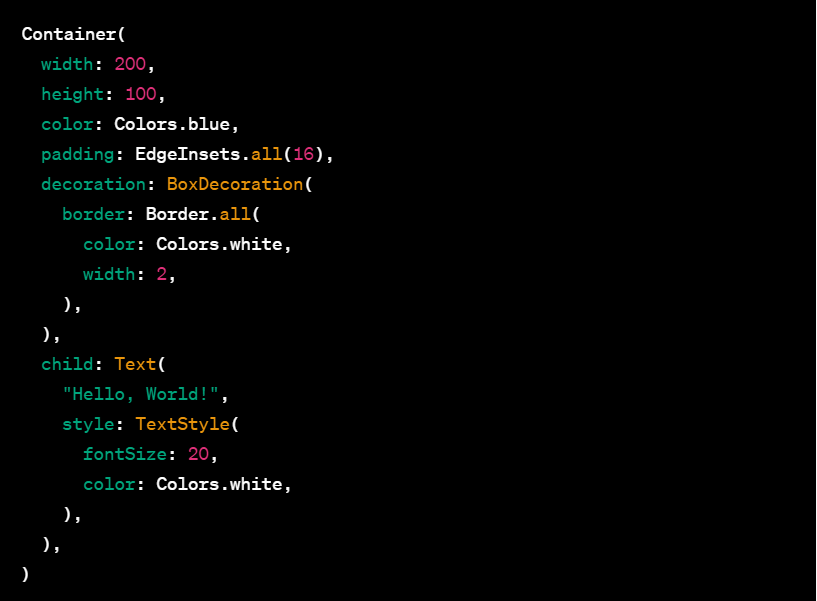
- Next, let's add a border to the container. We can use the border property to add a border to the container.
- In this example, we have added a white border with a width of 2 pixels to the container using the decoration property.
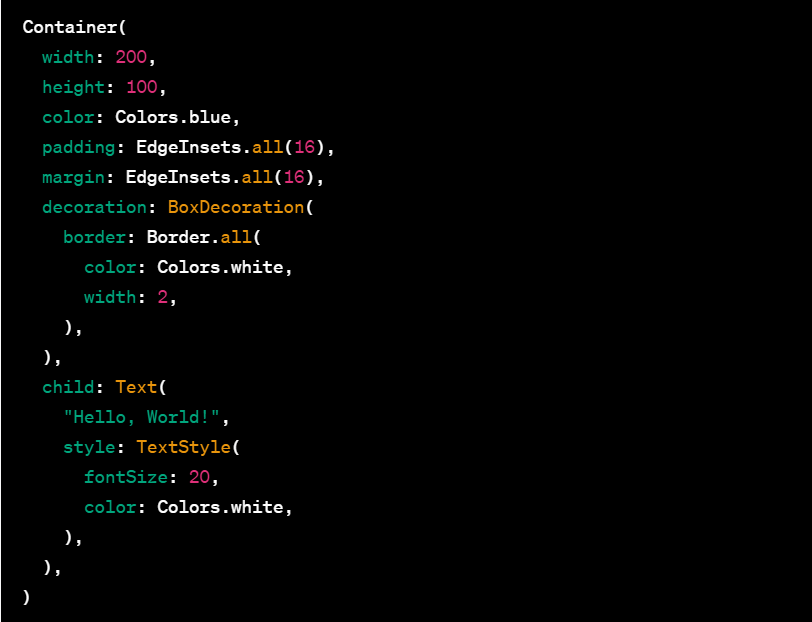
- Finally, let's add some margin to the container. We can use the margin property to add margin to the container.
- When the user taps on a ListTile, the onTap callback is called, where you can perform some action, such as navigating to the corresponding blog post page.
- In this example, we have added 16 pixels of margin to the container using the margin property.
- That's it! In this tutorial, we have learned how to create a container in Flutter and how to add padding, margin, border, and background color to the container.